
Aumenta la interacción en tu página web
Al promover la interacción en nuestra página web logramos que las visitas retornen a ella y aumentamos la fidelización a nuestra marca.
En este seminario integramos aplicaciones externas con las que podremos recibir comentarios e interactuar con nuestra comunidad. Además veremos cómo añadir ratings que aumentarán la notoriedad del contenido de nuestra página web.
Rating-Widget
La primera aplicación tratada en este seminario es Rating-Widget. Para acceder a ella simplemente hay que registrarse con un perfil propio dentro de su plataforma.
Una vez hecho, seguimos los pasos indicados en el seminario con respecto a la configuración personalizada de estilos, estrellas, textos y combinación de colores. Cuando se ha finalizado esta
personalización, el resultado son dos códigos. Tenemos dos posibilidades:
Un widget de calificación para una URL única
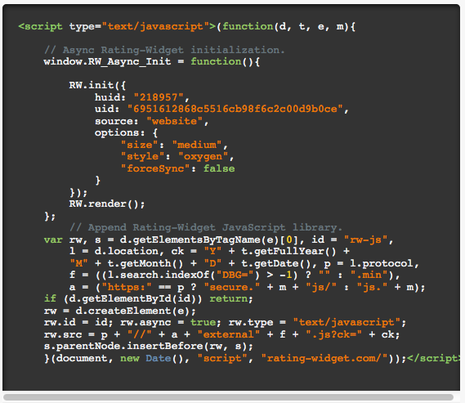
1.- Copiar código estructural (el denominado "script") y pegarlo en la sección "Head" dentro de la pestaña "Ajustes" en la barra lateral de herramientas de tu página Jimdo en modo edición.

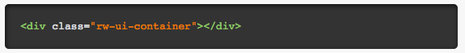
2.- Copiar el código de referencia "DIV" y pegarlo en un módulo HTML/Widget donde se desee que aparezca el cuadro de calificación.


Varios widgets de calificación dentro de una misma URL
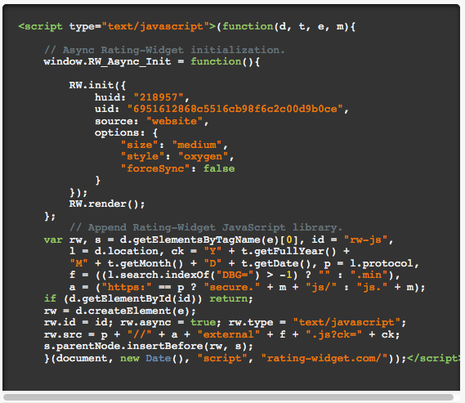
1.- Copiar código estructural (el denominado "script") y pegarlo en la sección "Head" dentro de la pestaña "Ajustes" en la barra lateral de herramientas de tu página Jimdo en modo edición.

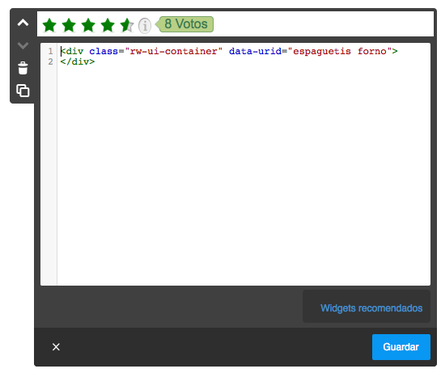
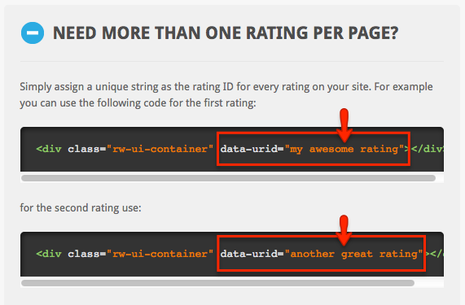
2.- Copiar el código de referencia "DIV" de la sección inferior, pegarlo en un módulo HTML/Widget. Adaptar el valor data-urid
entre comillas, dándole un ID de referencia único por cada vez que vaya a aparecer en la página.

Así quedaría como ejemplo una comparación de dos widgets de calificación distintos que estuviesen introducidos en una misma URL. Cada uno tiene su valor data-urid
identificativo propio (el que aparece entre comillas).
Facebook Comments
1.- Acceder a la sección específica de desarrolladores de Facebook, con sesión iniciada en nuestro prefil.
2.- Una vez hecho, en la sección de "Plugins sociales", hacer clic en "Comments".
3.- Introducir la URL donde se va a utilizar el código.
4.- Hacer clic en la opción de general el código.
5.- Copiar los dos códigos generados, el "JavaScript SDK" y el código "DIV" más corto.
6.- Pegar cada uno de esos códigos en un módulo HTML/WIdget diferente dentro de la sección de la web donde se desea que aparezca.
Disqus
- Registrarse con un perfil propio en Disqus.com
- Ir a “settings” Seleccionar “Add disqus to site”
- Dar un nombre. Será el nombre de la discusión-comentarios
- Seleccionar categoría, si es que es necesario
- “Finish registration”
- Seleccionar las opciones de configuración: appearance, Comment count links… (solamente una vez que se entienda el funcionamiento)
- Seleccionar “universal code”
- Copiar código del paso 1 que aparece
- Pegar en HTML/Widget en la sección que se desee


